신한카드
border radius
신한카드의 요소별 라운드값은 아래와 같이 사용합니다
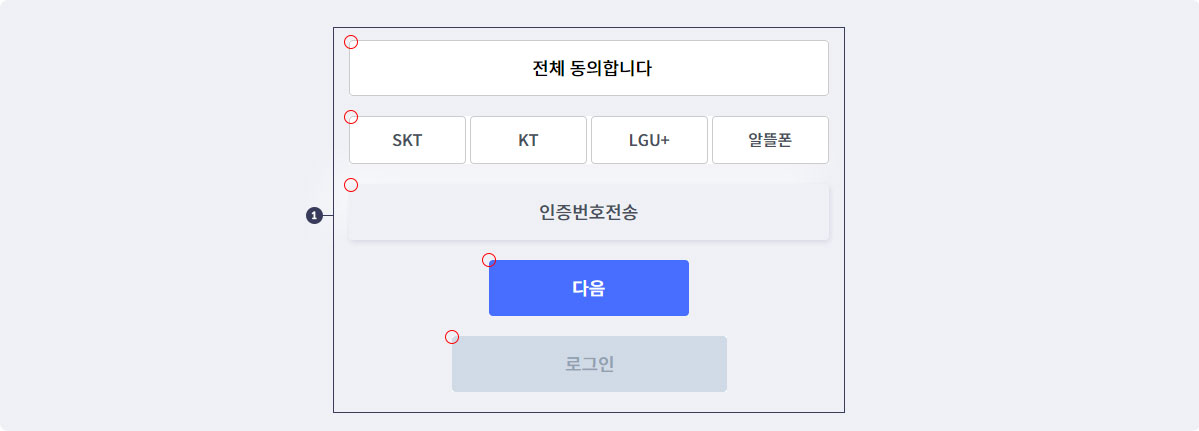
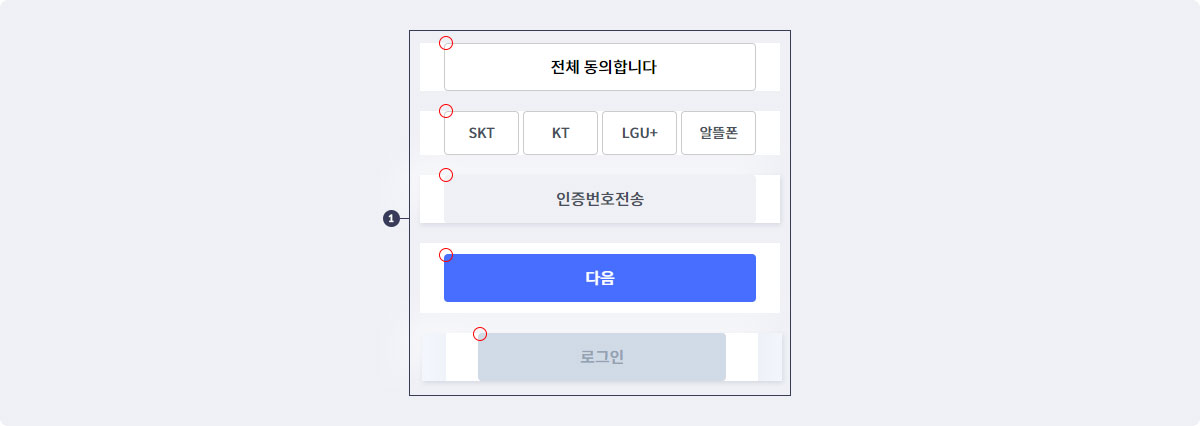
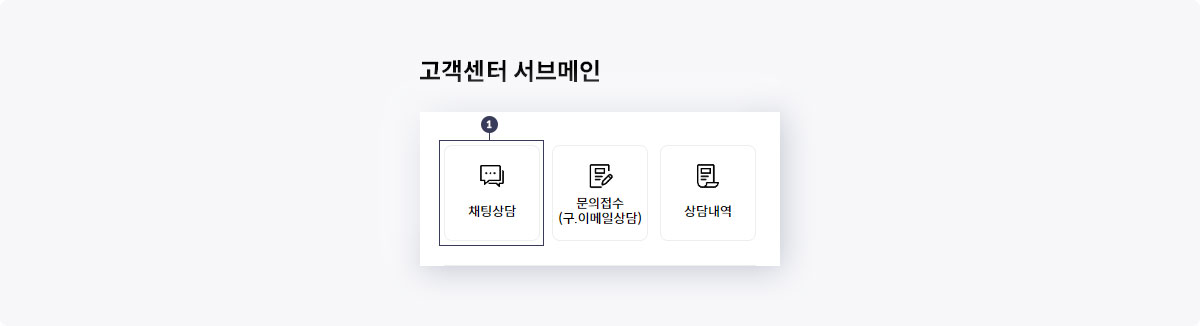
메인과 서브페이지에서 사용되는 다양한 사이즈의 Button의 라운딩값 4px을 기본값으로 적용합니다.


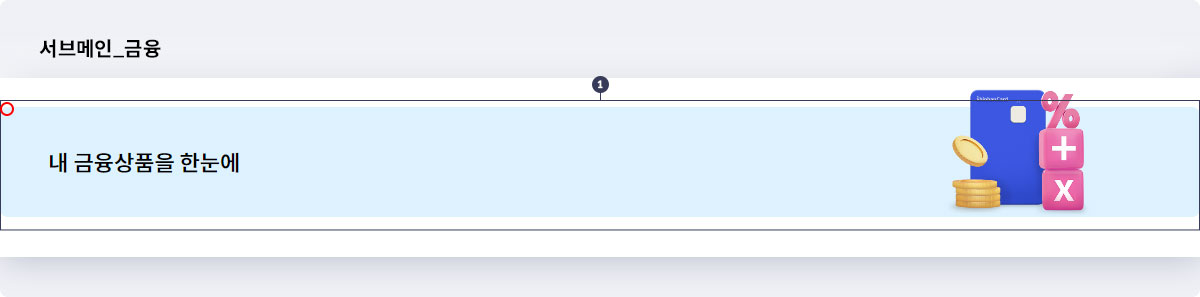
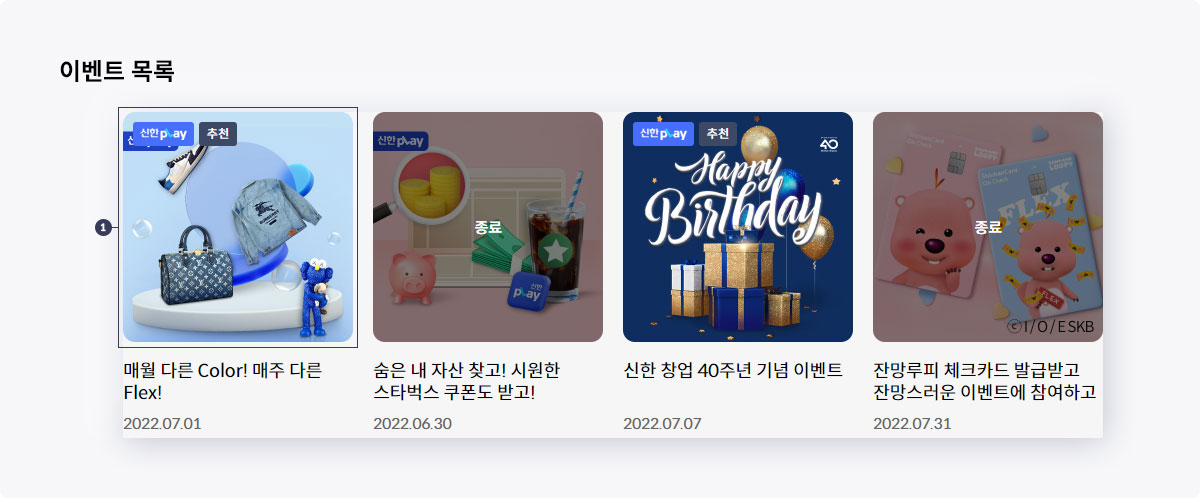
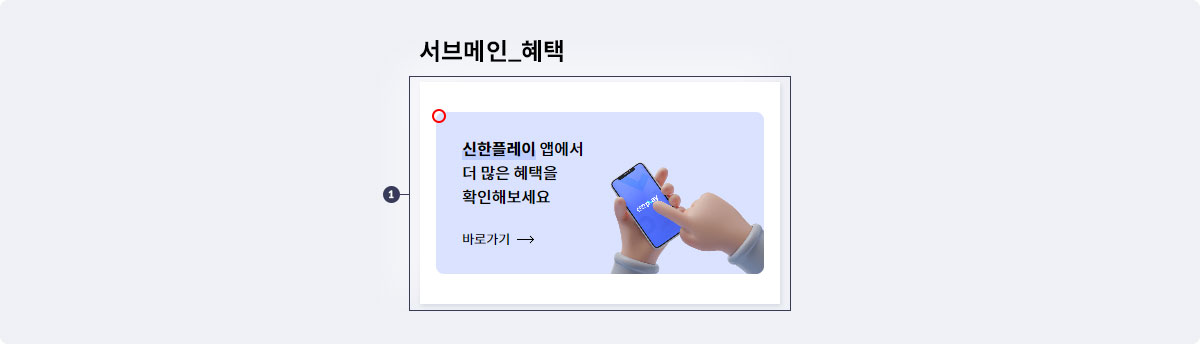
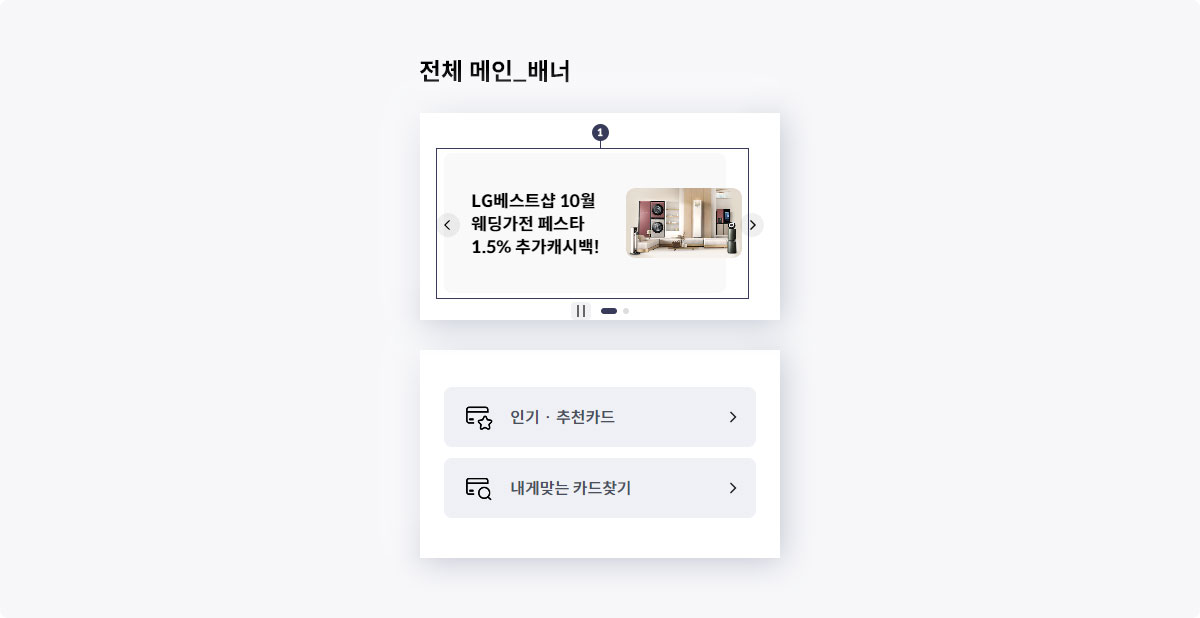
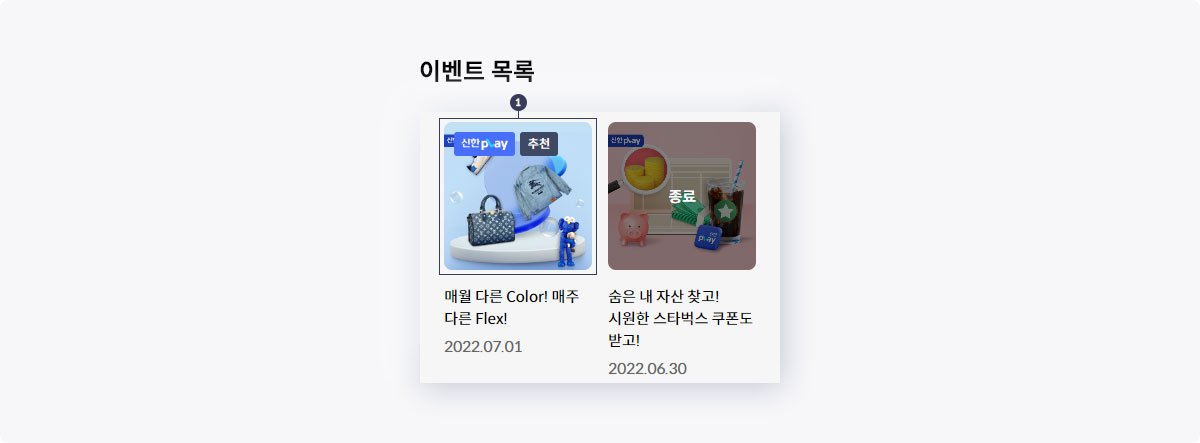
배너는 8px을 기본값으로 적용합니다.



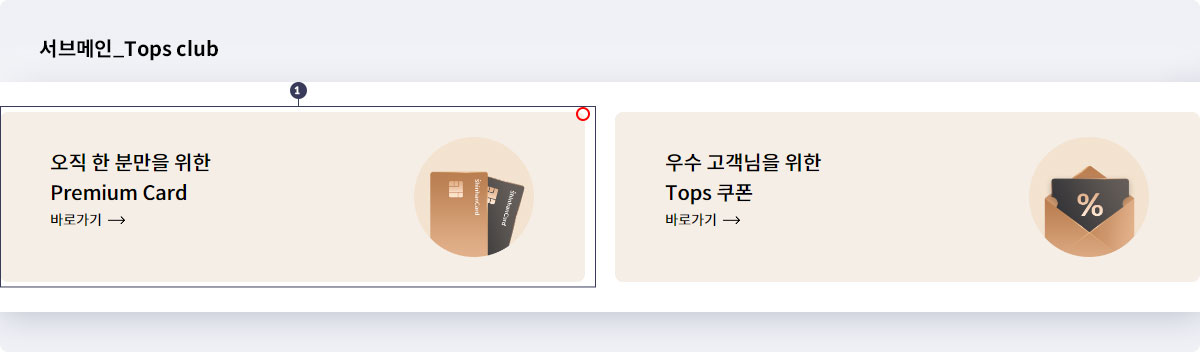
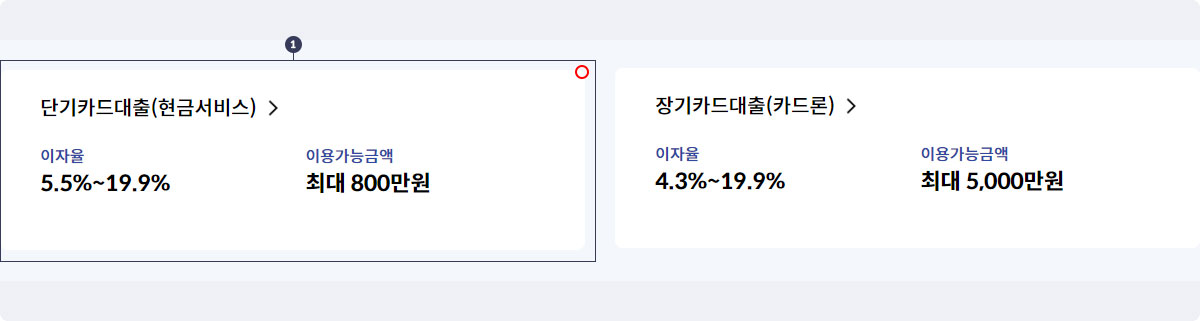
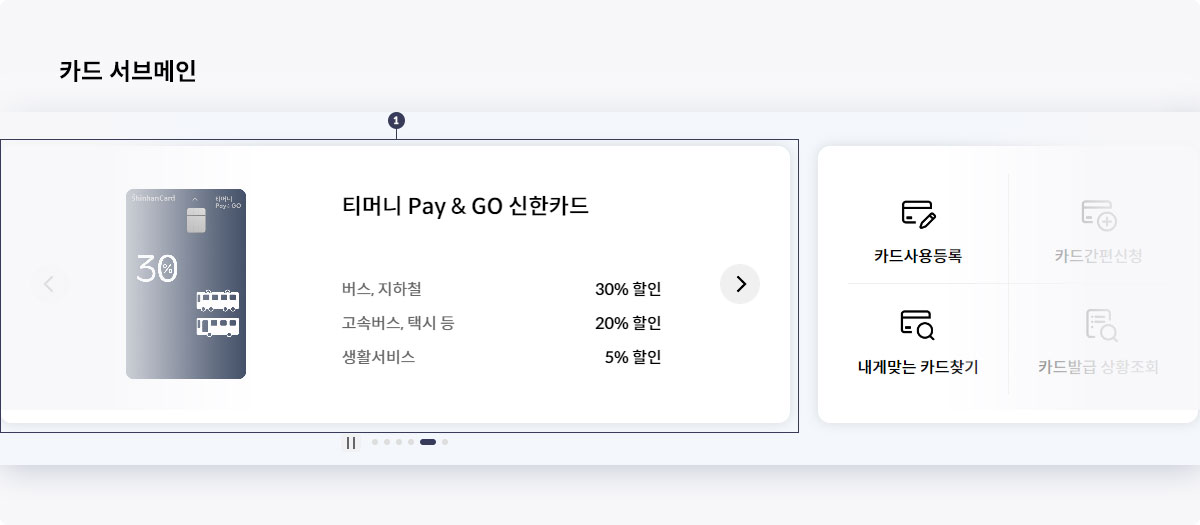
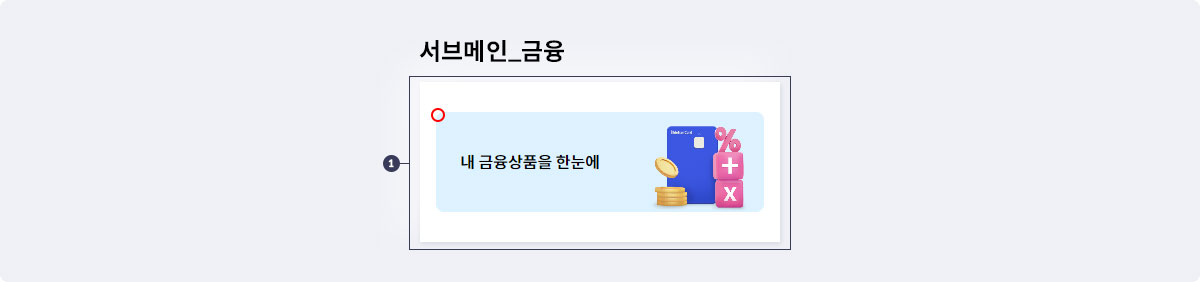
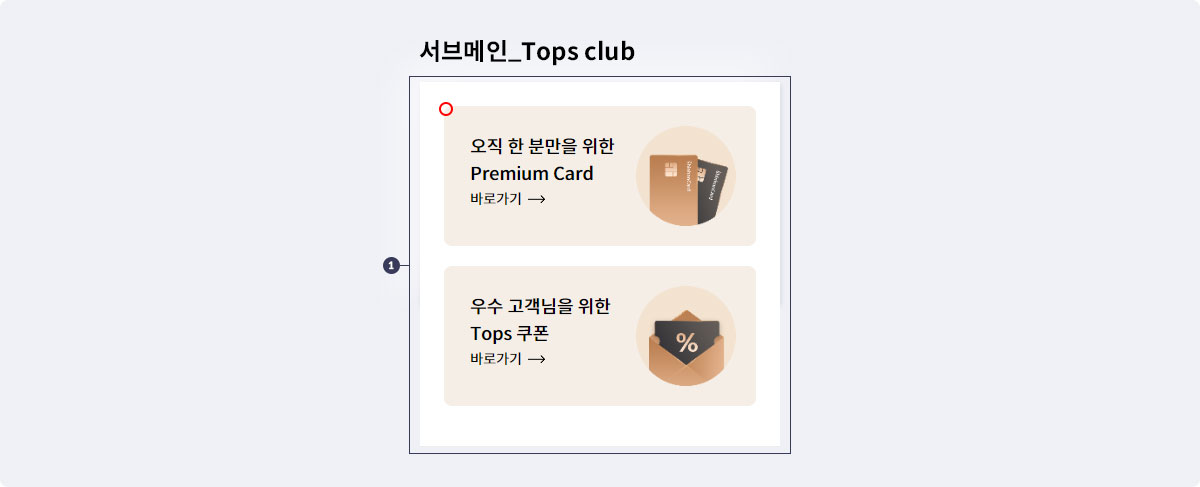
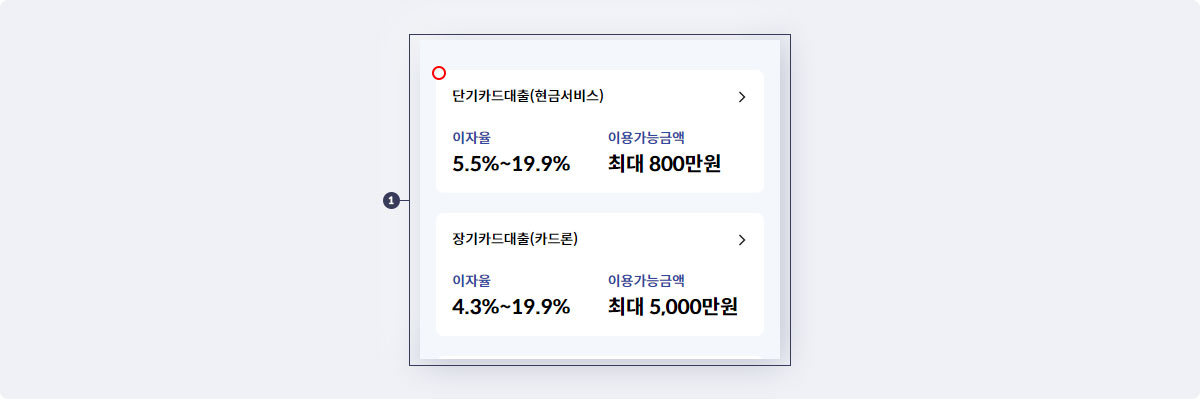
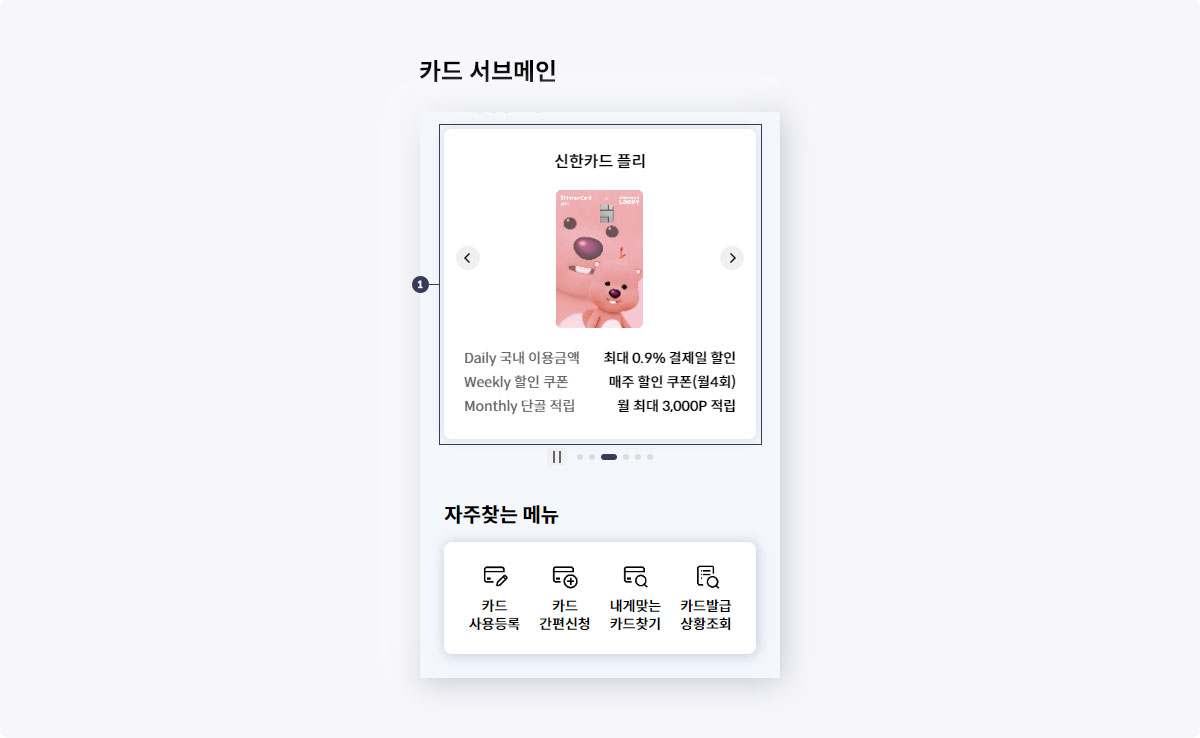
카드 서브메인의 카드형식의 박스 라운딩 값을 8px로 적용합니다.

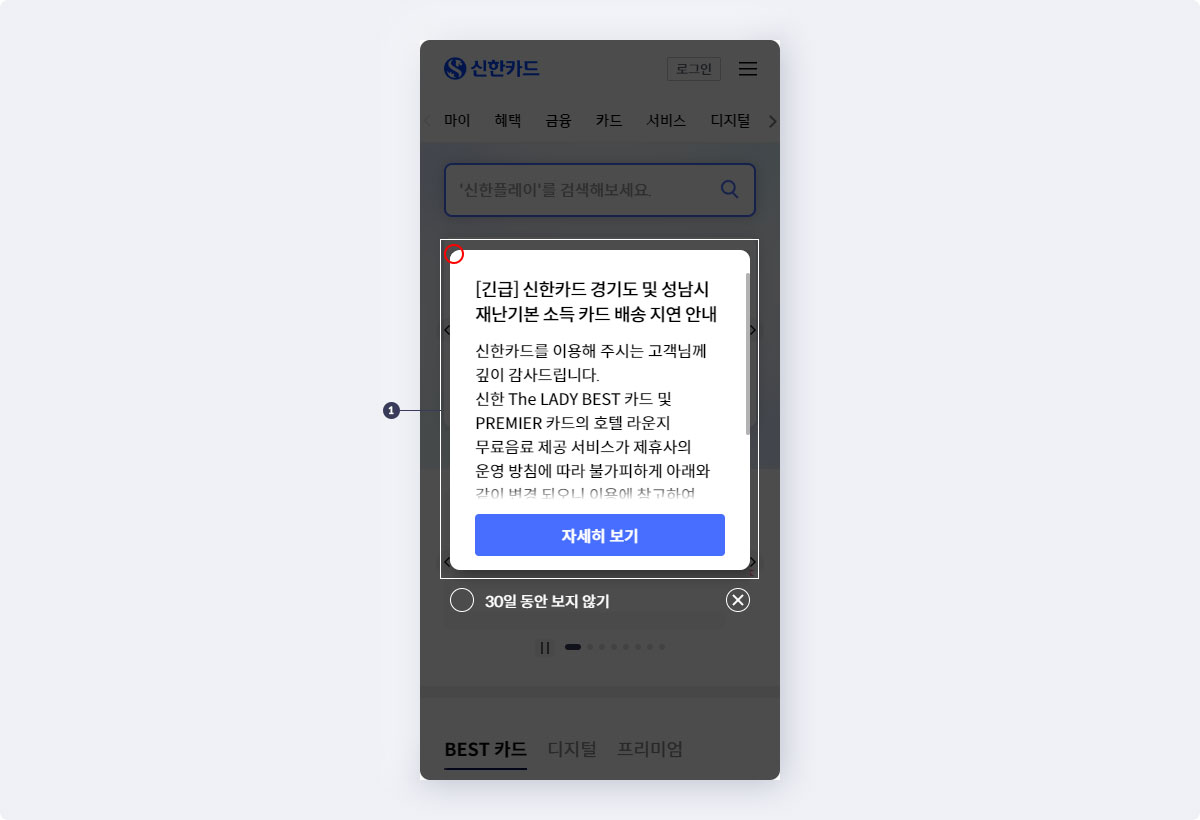
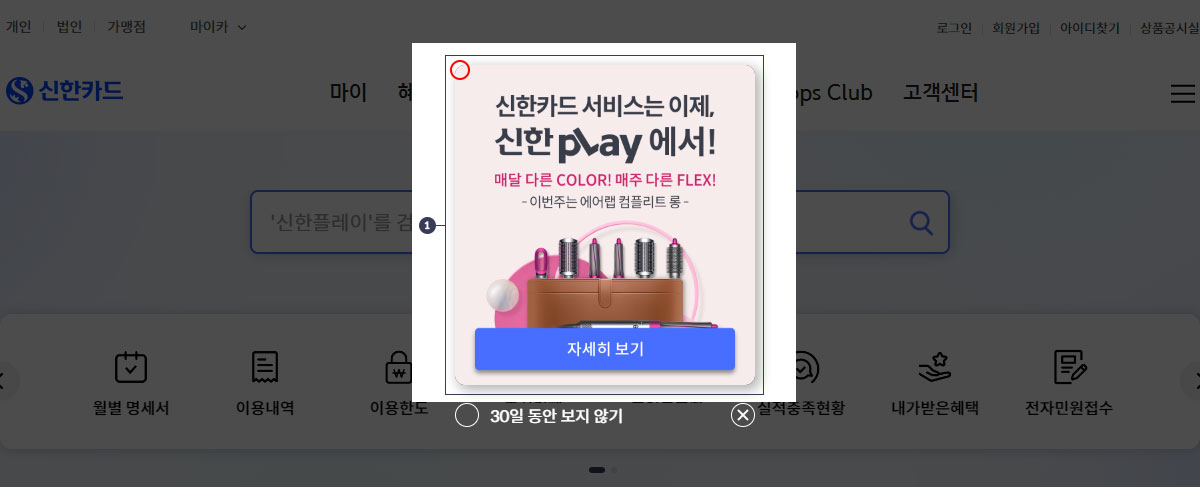
팝업은 10px을 기본값으로 적용합니다.


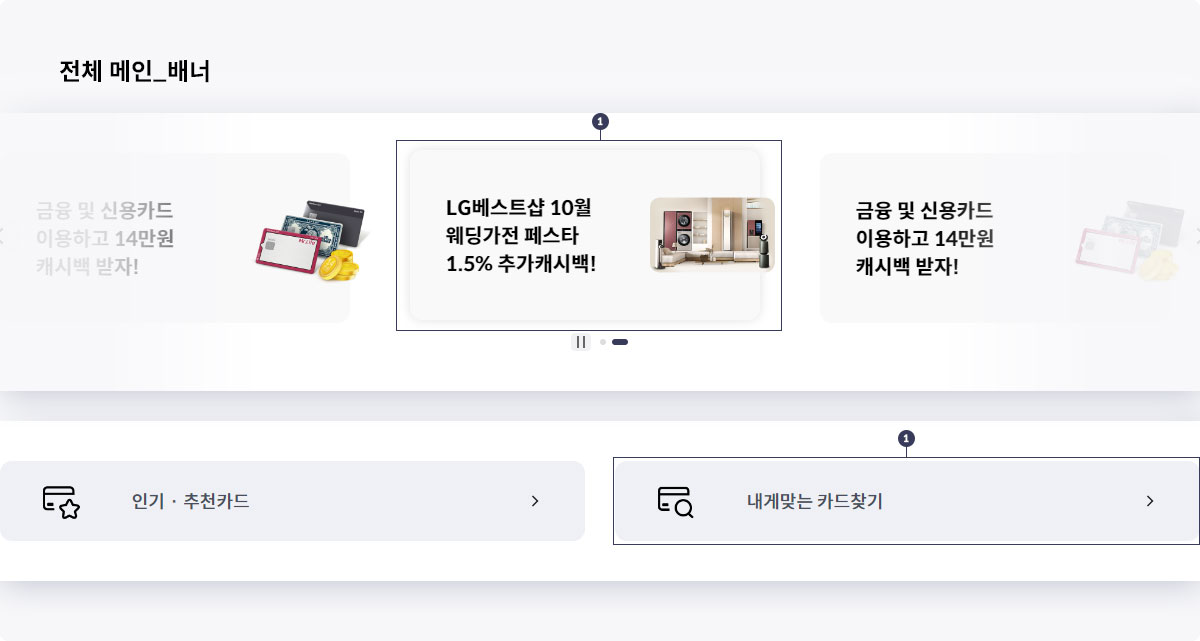
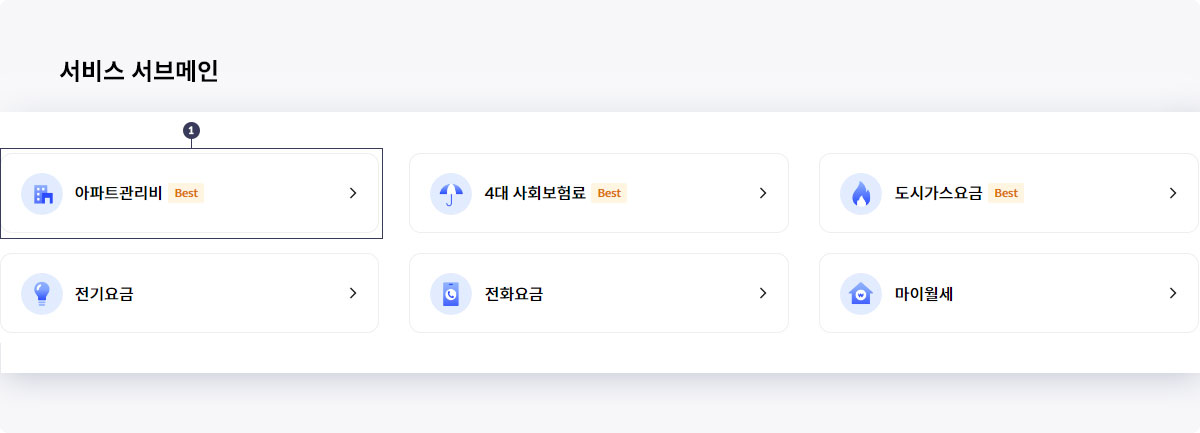
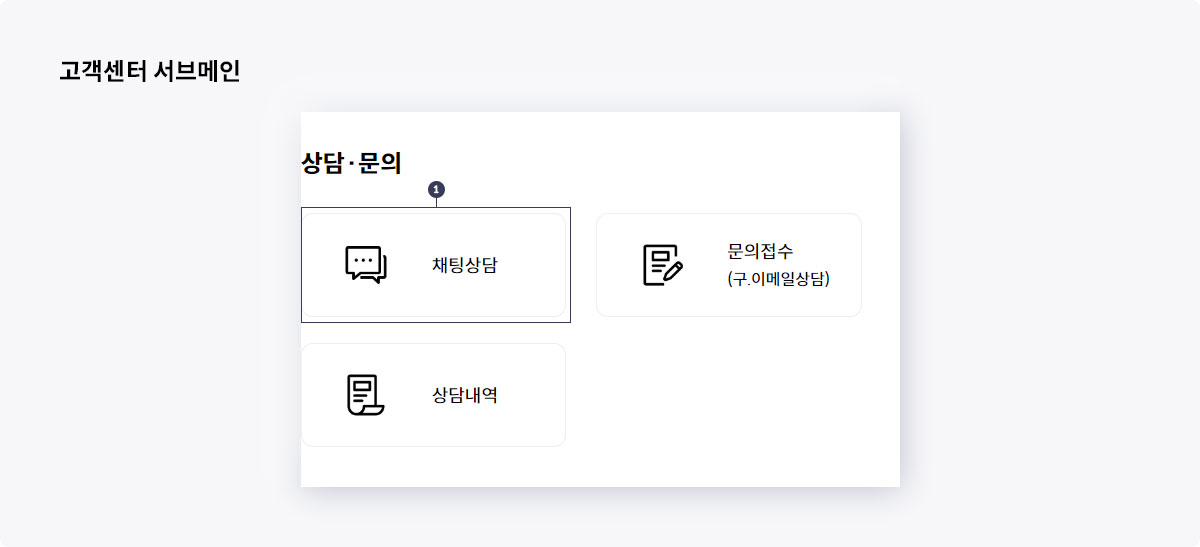
신한카드 메인급 페이지에서는 부분적으로 다른 수치값을 사용하되 12px을 기본값으로 적용합니다.






신한카드의 테이블은 아래와 같이 사용합니다.
메인과 서브페이지에서 사용되는 다양한 사이즈의 Button의 라운딩값 4px을 기본값으로 적용합니다.


배너는 8px을 기본값으로 적용합니다.




카드 서브메인의 카드형식의 박스 라운딩 값을 8px로 적용합니다.

신한카드 메인급 페이지에서는 부분적으로 다른 수치값을 사용하되 8px을 기본값으로 적용합니다.
반응형으로 PC 12px → MW 8px로 변환됩니다.
반응형으로 PC 12px → MW 8px로 변환됩니다.





팝업은 10px을 기본값으로 적용합니다.