신한카드
팝업
Popup은 사용자에게 중요한 정보를 전달하거나 사용자의 선택을 요청하기 위해 앱,웹 컨테츠 앞에 나타나는 모달형 컴포넌트입니다.
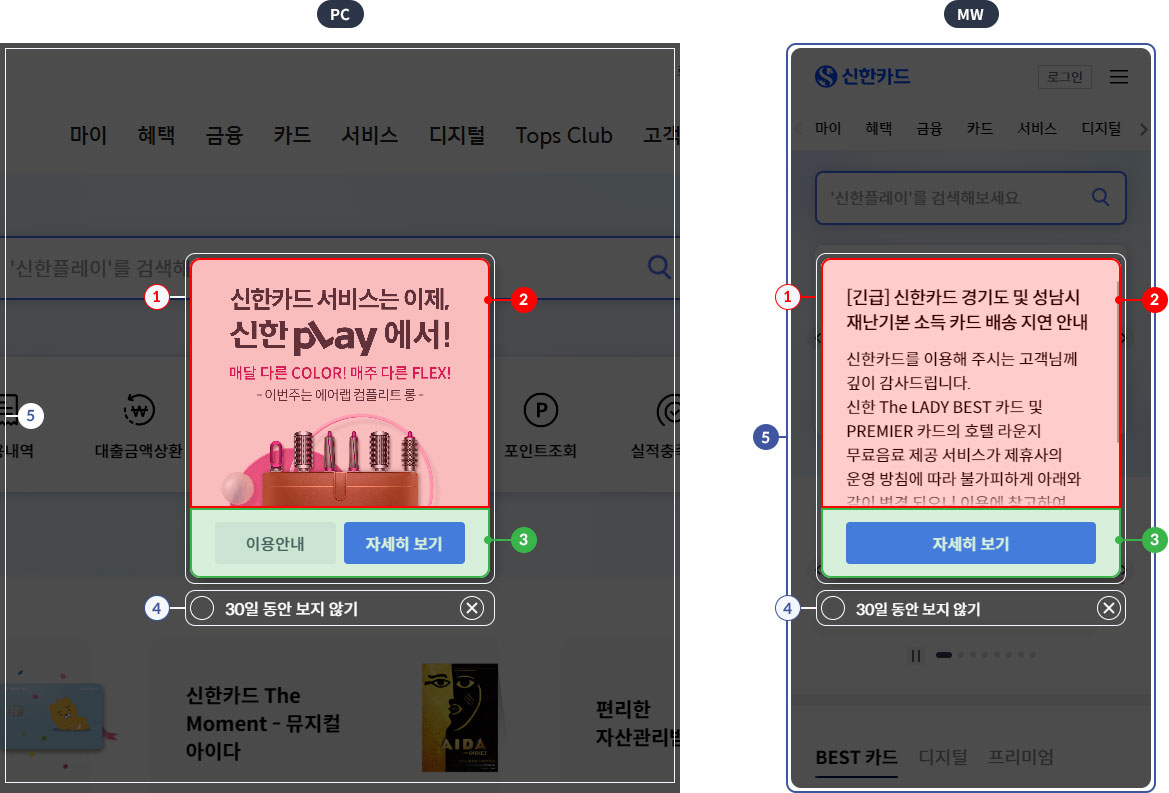
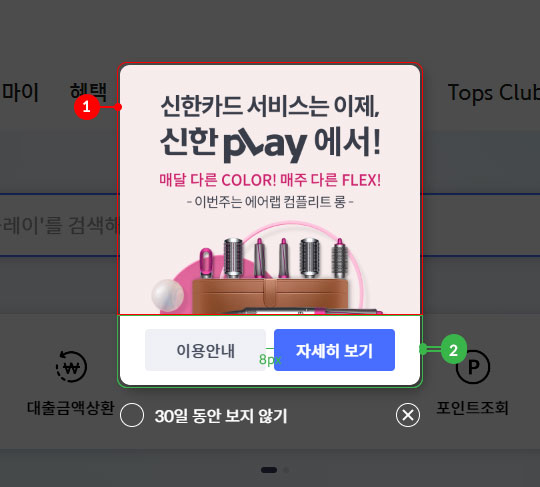
기본 구조틀
팝업의 크기 및 이미지 / 컨테츠 / 텍스트는 PC와 MW가 동일한 비율(1:1)을 가집니다.
단 ④번의 '30일 동안 보지 않기' 텍스트만 화면 비율의 가독성을 높이기 위해 PC : 15px / MW : 14px로 다른 비율을 유지합니다.
단 ④번의 '30일 동안 보지 않기' 텍스트만 화면 비율의 가독성을 높이기 위해 PC : 15px / MW : 14px로 다른 비율을 유지합니다.

1.Popup Surface
Popup의 배경영역입니다. 컨텐츠 양에 따라 높이값은 변하지 않는 고정값입니다.
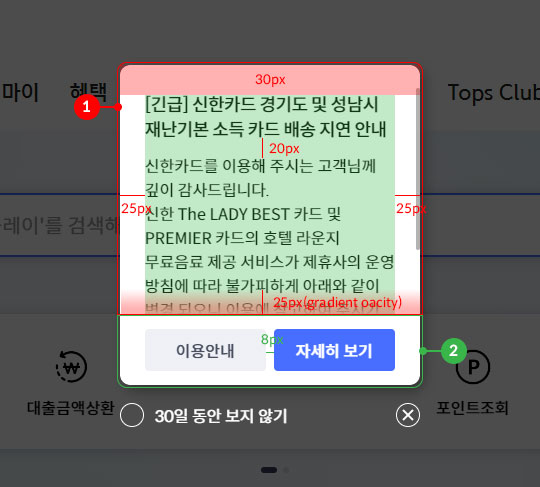
2.Contents area
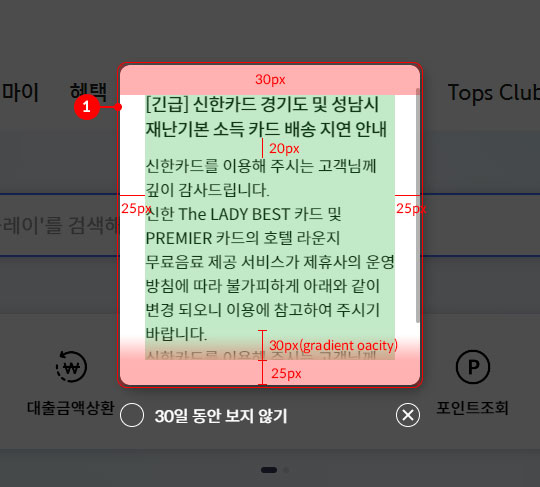
이미지, 텍스트(title, Description)등 팝업의 내용이 표기되는 영역입니다.
중앙정렬을 기준으로 하며 이 밖에는 팝업의 목적과 용도에 맞게 자유로운 컨텐츠 구성이 가능합니다
중앙정렬을 기준으로 하며 이 밖에는 팝업의 목적과 용도에 맞게 자유로운 컨텐츠 구성이 가능합니다
3.Button area
버튼이 배치되는 영역입니다. 특정 액션을 포함하는 경우 기본버튼과 다른 Action 버튼을 제공합니다.
4.관리자 System area
팝업 다시 보지 않음 영역은 관리자에서 선택 가능합니다.(미제공, 7일, 30일, 다시 보지 않기)
5.Scrim area
Popup 하위로 깔리는 배경 영역입니다. 어두운 배경을 사용하여 팝업이 강조될 수 있습니다.
OS특성에 따라 이 영역을 tap 했을 시의 처리 방식은 상이할 수 있습니다.
Color : #000000 Opacity : 70%의 기본값을 유지합니다.
OS특성에 따라 이 영역을 tap 했을 시의 처리 방식은 상이할 수 있습니다.
Color : #000000 Opacity : 70%의 기본값을 유지합니다.
이미지형_버튼 없음
해당영역은 전부 디자인 영역으로 자유롭게 활용가능한 Case


텍스트형_버튼 없음
해당영역은 전부 텍스트 영역으로 자유롭게 활용가능한 Case


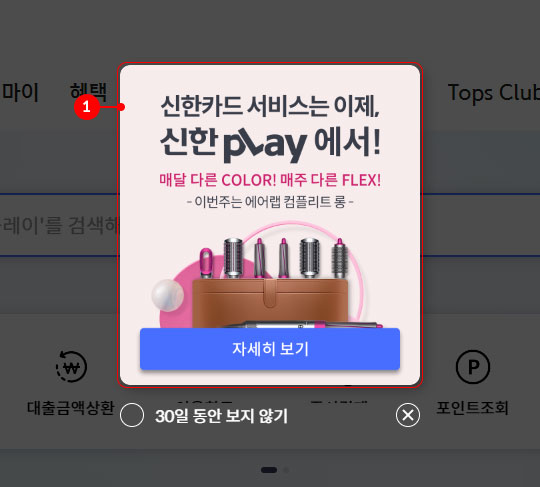
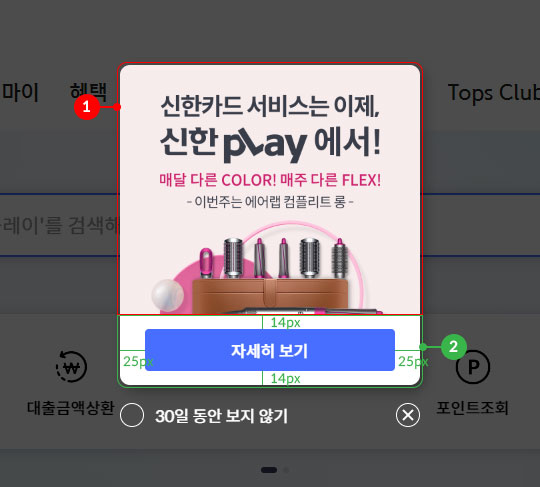
이미지형_버튼 1개
디자인 영역과 버튼이 한개인 Case


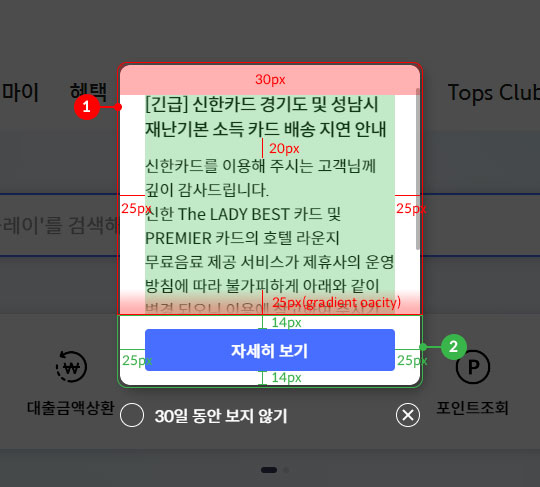
텍스트형_버튼 1개
텍스트 영역과 버튼이 한개인 Case


이미지형_버튼 2개
디자인 영역과 버튼이 두 개인 Case


텍스트형_버튼 2개
텍스트 영역과 버튼이 두 개인 Case


홈페이지 팝업